January 27, 2026
Acton Web Designer - Full Blown Studio: Custom Web Design, Bootstrap & jQuery |
January 25, 2026
ColdFusion Web Design and Hosting by Full Blown Studio in Los Angeles |
January 23, 2026
Full Blown Studio: Web Designers Acton for Custom Web Designs in LA |
January 20, 2026
Custom Web Designs in Los Angeles by Full Blown Studio |
January 19, 2026
Full Blown Studio: Custom ColdFusion Web Programmer in Los Angeles and Malibu |
January 18, 2026
Web Designers Pacific Palisades by Full Blown Studio: Custom Web Designs |
January 15, 2026
Web Design Valencia by Full Blown Studio: ColdFusion, MySQL, Bootstrap Experts |
January 14, 2026
Full Blown Studio: Search Engine Optimization for Los Angeles Custom Web Designs |
January 13, 2026
Full Blown Studio: Website Development Santa Clarita with Custom Web Design |
January 8, 2026
Professional Web Design Agency: Full Blown Studio Los Angeles Custom Web Designs |
January 7, 2026
Full Blown Studio: Custom ColdFusion Web Designs in Los Angeles |
January 6, 2026
Full Blown Studio: Your Web Design Agency Palmdale for Custom Web Designs |
January 5, 2026
Full Blown Web Design Studios: Custom Web Designs with ColdFusion in LA |
January 4, 2026
Full Blown Studio: ColdFusion Web Design and Hosting in Los Angeles |
January 3, 2026
Full Blown Studio: Custom ColdFusion Web Design Services in Los Angeles |
January 2, 2026
Full Blown Studio: Web Design Agency Palmdale with Custom Web Designs |
January 1, 2026
Custom Web Designs in Los Angeles and Malibu by Full Blown Studio |
December 31, 2025
Creative Web Designs by Full Blown Studio in Los Angeles |
December 30, 2025
Full Blown Studio: Web Designers Pacific Palisades for Custom Web Designs |
December 28, 2025
Full Blown Studio: Coldfusion Web Designs Santa Clarita — LA's Custom Web Experts |
December 26, 2025
Full Blown Studio: Custom ColdFusion Web Design Services in Los Angeles |
December 25, 2025
Custom ColdFusion Web Designs by Full Blown Studio in Los Angeles |
December 24, 2025
Full Blown Studio: ColdFusion Programmer for Custom Web Development in Los Angeles |
December 23, 2025
Full Blown Studio: Web Design Sherman Oaks - Custom Web Designs |
December 21, 2025
Custom ColdFusion Web Designs by Full Blown Studio Los Angeles Malibu Experts |
December 19, 2025
Full Blown Studio: Web Design Agency Palmdale for Custom Web Designs |
December 18, 2025
Website Development Santa Clarita by Full Blown Studio: Custom Web Designs |
December 17, 2025
Full Blown Studio Web Design Agency Acton for Custom Web Designs LA |
December 16, 2025
Web Design Stevenson Ranch by Full Blown Studio: Custom Web Design Experts |
December 15, 2025
Web Designers Santa Clarita: Custom Web Design by Full Blown Studio LA |
December 13, 2025
Full Blown Studio: Web Design Pacific Palisades for Custom Web Designs |
December 11, 2025
Web Design Porter Ranch by Full Blown Studio: Custom Web Solutions |
December 8, 2025
Full Blown Studio: Custom ColdFusion Web Designs for Los Angeles and Malibu |
December 6, 2025
Custom ColdFusion Web Designs by Full Blown Studio in Los Angeles |
December 5, 2025
Full Blown Studio: Custom Creative Web Designs in Los Angeles and Malibu |
December 2, 2025
Improve Search Engine Ranking with Full Blown Studio: LA Web Design |
November 29, 2025
Web Designs Valencia: Full Blown Studio's Custom Web Designs in Los Angeles |
November 27, 2025
Full Blown Studio: Expert ColdFusion Programmer in Los Angeles and Surrounding Areas |
November 23, 2025
Certified ColdFusion Programmer for Full Blown Studio's Custom Web Designs in LA |
November 22, 2025
Web Designers Santa Monica: Full Blown Studio Delivers Custom Web Designs |
November 21, 2025
Custom ColdFusion Web Designs in Los Angeles by Full Blown Studio |
November 18, 2025
Full Blown Studio: Web Design Pacific Palisades for Custom LA Solutions |
November 17, 2025
Full Blown Studio: Custom ColdFusion Programming for Los Angeles Web Design |
November 16, 2025
Full Blown Studio: LA Search Engine Optimization for Malibu Web Designs |
November 15, 2025
Santa Clarita Custom Web Developer: Full Blown Studio Custom Web Designs |
November 14, 2025
Web Designers Pacific Palisades: Full Blown Studio, Custom Web Designs LA |
November 12, 2025
Full Blown Studio: Coldfusion Web Designs Santa Clarita for Custom Web Designs |
November 11, 2025
Custom Web Designs by Full Blown Studio — Los Angeles Experts |
November 10, 2025
Full Blown Studio: Responsive ColdFusion Web Designs for Los Angeles and Malibu |
November 8, 2025
Full Blown Studio: Responsive ColdFusion Web Designs for Los Angeles and Malibu |
November 7, 2025
Full Blown Studio: Web Design Porter Ranch for Custom Web Designs |
November 6, 2025
Full Blown Studio: The Top Web Design Encino – Custom LA Web Solutions |
November 4, 2025
Web Designers Malibu: Full Blown Studio Offers Custom Web Designs and Development |
October 16, 2025
Top Web Designers Pacific Palisades | Custom Web Design & Development Experts |
October 14, 2025
Top Website Development Santa Clarita Services by Full Blown Studio in Los Angeles |
October 13, 2025
Top Web Designers Santa Monica | Custom Web Design & Development Experts |
October 12, 2025
Top 10 Reasons Full Blown Studio Is the Best Acton Web Designer |
October 11, 2025
Full Blown Studio: Top Expert ColdFusion Programmer for Custom Web Design in Los Angeles |
October 10, 2025
Top 5 Benefits of Custom ColdFusion Web Design Services in Los Angeles |
October 9, 2025
Full Blown Studio: Top Search Engine Optimization Web Design Experts in Los Angeles |
October 8, 2025
Santa Clarita Custom Web Developer: Top 7 Expert Web Design & Development Services |
October 6, 2025
Expert ColdFusion Programmer in Los Angeles | Custom Web Design & Development |
October 5, 2025
Full Blown Studio: Top 5 Benefits of Expert Custom ColdFusion Programming in Los Angeles |
October 4, 2025
Full Stack Programmer in Los Angeles | Custom Web Design & Development Experts |
October 3, 2025
Full Blown Studio: Expert Search Engine Optimization & Custom Web Design Los Angeles |
September 30, 2025
Top 10 Reasons Full Blown Studio Is the Best Professional Web Design Agency in Los Angeles |
September 29, 2025
Full Blown Studio: Top 5 Benefits of Custom ColdFusion Web Designs in Los Angeles |
September 27, 2025
Top Web Designers Acton | Custom Web Design & Certified Developers Near You |
September 25, 2025
Top 10 Custom ColdFusion Web Designs Experts in Los Angeles & Surrounding Areas |
September 24, 2025
Top Custom ColdFusion Web Design Services in Los Angeles & Surrounding Areas |
September 23, 2025
Top Web Designers Palmdale: Custom Web Design & Certified Developers |
September 21, 2025
Full Blown Web Design Studios: Custom Web Design & Development in Los Angeles |
September 18, 2025
Best Web Design Sherman Oaks | Custom Web Development & Certified Programmers |
September 17, 2025
Coldfusion Web Designs Santa Clarita: Custom Web Development by Full Blown Studio |
September 16, 2025
Top 5 Reasons Full Blown Studio Is the Best Acton Web Designer |
September 15, 2025
Top Web Design Encino Services by Full Blown Studio | Custom & Certified Developers |
September 14, 2025
Top 10 Reasons to Hire a Custom ColdFusion Web Programmer in Los Angeles |
September 13, 2025
Creative Web Designs Acton: Top 5 Custom Web Design Solutions by Full Blown Studio |
September 10, 2025
Best Web Design Santa Clarita | Custom Websites & Certified Developers |
September 9, 2025
Top Web Design Agency Palmdale | Custom Websites & Certified Developers |
September 8, 2025
Top Web Design Santa Clarita Services by Full Blown Studio | Custom, Certified Developers |
September 7, 2025
Full Blown Studio: Top Web Design Agency Santa Clarita for Custom Websites and Development |
September 6, 2025
Top 10 Benefits of Custom ColdFusion Web Designs in Los Angeles |
September 5, 2025
Best Coldfusion Web Designs Santa Clarita | Custom Web Development by Full Blown Studio |
September 4, 2025
Top Web Designers Pacific Palisades | Custom Web Design & Development |
September 3, 2025
Full Blown Studio: Top 5 Responsive ColdFusion Web Designs in Los Angeles |
September 2, 2025
Top Web Design Agency Acton | Custom Websites & Certified Developers |
September 1, 2025
Top Web Design Agency Palmdale | Custom Websites, ColdFusion, MySQL & More |
August 31, 2025
Top Custom Web Designs Experts in Los Angeles | Full Blown Studio |
August 30, 2025
Best Web Design Agency Palmdale | Custom Websites & Certified Developers |
August 29, 2025
Expert Web Design Porter Ranch | Custom Websites & Certified Developers |
August 28, 2025
Creative Web Designs Acton: Top 5 Custom Web Design & Development Experts |
August 27, 2025
Full Blown Studio: Top ColdFusion Programmer for Custom Web Development in Los Angeles |
August 26, 2025
Full Blown Studio's ColdFusion Web Designs Santa Clarita | Custom Web Development |
August 25, 2025
Full Blown Studio: Top 10 Search Engine Optimization Strategies for Custom Web Design |
August 24, 2025
Full Stack Programmer Services in Los Angeles | Custom Web Design Experts |
August 23, 2025
Expert Web Design Pacific Palisades | Custom, Mobile & SEO-Optimized Websites |
August 21, 2025
Top Web Design Pacific Palisades Experts | Custom Websites & Certified Developers |
August 20, 2025
Top Custom ColdFusion Web Programmer Services in Los Angeles & Surrounding Areas |
August 19, 2025
Best Web Design Porter Ranch | Custom Websites with Certified Developers |
August 18, 2025
Creative Web Designs Santa Clarita: Top 5 Custom Web Development Experts |
August 17, 2025
Creative Web Designs Santa Clarita: Top 5 Custom Web Development Experts |
August 16, 2025
Top Santa Clarita Web Design Firm for Custom Websites & Certified Developers |
August 15, 2025
Top Web Designers Malibu | Custom Web Design & Certified Developers |
August 14, 2025
Top 5 Reasons Full Blown Studio Is the Best Santa Clarita Web Design Agency |
August 13, 2025
Top Web Designers Palmdale | Custom Web Design & Certified Developers |
August 12, 2025
Top Web Designers Acton | Custom Web Design & Certified Developers Near You |
August 11, 2025
Full Blown Studio: Top Reasons to Choose a Professional Web Design Agency in Los Angeles |
August 10, 2025
Full Stack Programmer in Los Angeles | Custom Web Design & Development Services |
August 9, 2025
Full Blown Studio's ColdFusion Web Designs Santa Clarita: Custom Web Solutions & Expert Developers |
August 8, 2025
Top Web Designers Malibu | Custom Web Development & Certified Programmers |
August 7, 2025
Full Blown Studio: Top Web Design Agency Santa Clarita for Custom Websites |
August 6, 2025
Full Blown Studio: Top Web Design Agency Santa Clarita for Custom Websites & Developers |
August 5, 2025
Santa Clarita Web Design Agency: Custom Websites & Certified Developers Near You |
August 4, 2025
Coldfusion Web Designs Santa Clarita: Custom Web Solutions by Full Blown Studio |
August 3, 2025
Top ColdFusion Programmer for Custom Web Development in Los Angeles & Surrounding Areas |
August 2, 2025
Top 10 Membership Web Designs Experts in Los Angeles | Full Blown Studio |
July 31, 2025
Improve Search Engine Ranking with Custom Web Design & Expert Developers in LA |
July 30, 2025
Improve Search Engine Ranking with Custom Web Design & Expert Developers in LA |
July 29, 2025
Full Blown Studio: Top Custom Web Designs & Web Development Services in Los Angeles |
July 28, 2025
Full Blown Studio: Top 5 Benefits of Responsive ColdFusion Web Designs in Los Angeles |
July 27, 2025
Top Web Design Sherman Oaks Experts | Custom Websites & Certified Developers |
July 26, 2025
Expert Web Design Malibu | Custom Websites & Certified Developers Near You |
July 24, 2025
Top Web Design Pacific Palisades: Custom Websites & Expert Development |
July 23, 2025
Top Web Design Encino Services by Full Blown Studio | Custom & Certified Experts |
July 21, 2025
Top Website Development Santa Clarita Experts | Custom Web Design & Coding |
July 20, 2025
Best Web Designs Valencia | Custom Web Development by Full Blown Studio |
July 19, 2025
Expert Membership Web Designs in Los Angeles | Full Blown Studio |
July 18, 2025
Top Web Designs Valencia: Custom Web Development & Certified Programmers |
July 17, 2025
Creative Web Designs Acton: Custom Web Development & Certified Programmers |
July 16, 2025
Best Web Design Encino | Custom Websites & Certified Developers Near You |
July 15, 2025
Full Blown Studio: Top Search Engine Optimization Web Design Experts in Los Angeles |
July 14, 2025
Web Design Stevenson Ranch | Custom Websites by Full Blown Studio |
July 13, 2025
Top Certified ColdFusion Programmer Web Design Services in Los Angeles and Surrounding Areas |
July 12, 2025
Full Blown Studio: Top Web Design Agency Palmdale for Custom & Certified Developers |
July 11, 2025
Web Design Malibu: Top 5 Custom Web Design & Development Experts Near You |
July 10, 2025
Top Web Design Agency Acton | Custom Websites & Certified Developers |
July 9, 2025
Top 5 Custom Web Designs in Valencia by Full Blown Studio Experts |
July 8, 2025
Full Blown Studio: Top 5 Custom ColdFusion Web Designs in Los Angeles |
July 7, 2025
Top Website Development Santa Clarita Services by Full Blown Studio in LA |
July 6, 2025
Santa Clarita Custom Web Developer | Expert Web Design & Development Services |
July 5, 2025
Top Web Designers Santa Clarita | Custom Web Design & Certified Developers |
July 4, 2025
Full Blown Studio: Top Certified ColdFusion Programmer Services in Los Angeles |
July 1, 2025
Top Custom ColdFusion Web Design Services in Los Angeles & Surrounding Areas |
June 30, 2025
Full Blown Web Design Studios: Top Custom Web Design & Development Experts in LA |
June 29, 2025
Top Web Designers Malibu | Custom Web Design & Development Experts |
June 28, 2025
Top Web Design Valencia Services by Full Blown Studio | Custom, Certified Programmers |
June 27, 2025
Custom Web Design Stevenson Ranch: Top 10 Reasons to Choose Full Blown Studio |
June 26, 2025
Creative Web Designs Acton: Top 5 Reasons to Choose Full Blown Studio |
June 24, 2025
Expert Web Design Pacific Palisades: Custom Solutions by Full Blown Studio |
June 23, 2025
Top 10 Responsive ColdFusion Web Designs by LA's Premier Web Design Company |
June 22, 2025
Top 10 Benefits of Hiring a Certified ColdFusion Programmer in Los Angeles |
June 21, 2025
Top 10 Web Designers Palmdale: Custom Web Design Solutions by Full Blown Studio |
June 19, 2025
Top 5 Benefits of Choosing Full Blown Studio: Your Web Design Agency Acton |
June 18, 2025
Top 5 Web Designers Acton: Custom Solutions from Full Blown Studio |
June 16, 2025
Top 7 Benefits of Custom Web Designs by Full Blown Studio in LA |
June 15, 2025
Top 10 Web Designers Santa Clarita: Custom Solutions by Full Blown Studio |
June 13, 2025
Top 10 Reasons to Choose Full Blown Studio as Your Web Design Agency Palmdale |
June 12, 2025
Top 5 Benefits of Custom ColdFusion Web Designs in Los Angeles |
June 11, 2025
Top 5 ColdFusion Web Designs in Santa Clarita by Full Blown Studio |
June 7, 2025
Top 5 Custom Web Designs Valencia by Full Blown Studio in Los Angeles |
June 6, 2025
Top 10 Reasons to Choose Full Blown Studio: Web Design Agency Santa Clarita |
June 5, 2025
Top 10 Reasons to Choose Our Web Design Agency Santa Clarita |
June 4, 2025
Top 5 Reasons Full Blown Studio is Your Web Design Agency Palmdale |
June 3, 2025
Top 5 Reasons to Choose Full Blown Studio as Your Acton Web Designer |
June 2, 2025
Expert Web Designs Valencia: Custom Solutions from Full Blown Studio in LA |
June 1, 2025
Top 10 Reasons to Choose Full Blown Studio for Full Stack Programming in LA |
May 30, 2025
Top 10 Reasons to Choose Full Stack Programmer Services in Los Angeles |
May 29, 2025
Top 5 Benefits of Choosing Full Blown Studio: Your Web Design Agency Acton |
May 28, 2025
Top 10 Web Designers in Pacific Palisades for Custom Web Solutions |
May 27, 2025
Transform Your Business with Top 5 Responsive ColdFusion Web Designs in Los Angeles |
May 26, 2025
Expert Web Designers Malibu: Custom Web Design Solutions by Full Blown Studio |
May 25, 2025
Top 5 Reasons to Choose Full Blown Studio: Web Designers Malibu |
May 23, 2025
Elevate Your Brand with Expert Web Design Porter Ranch Services by Full Blown Studio |
May 20, 2025
Top 10 Benefits of Choosing Our Web Design Agency Palmdale Services |
May 17, 2025
Top 5 Membership Web Designs by Full Blown Studio in Los Angeles |
May 15, 2025
Top 10 Reasons to Choose a Professional Web Design Agency in Los Angeles |
May 14, 2025
Expert Web Design Agency Santa Clarita: Custom Designs That Elevate Your Brand |
May 12, 2025
Unlock Your Online Potential with Custom ColdFusion Web Design Services in LA |
May 11, 2025
Top 10 Benefits of Hiring a Certified ColdFusion Programmer in Los Angeles |
May 10, 2025
Top 10 Custom Web Design Valencia Solutions by Full Blown Studio |
May 9, 2025
Top 5 Reasons to Choose Full Blown Studio: Your Santa Clarita Web Design Agency |
May 8, 2025
Top 10 Custom Web Design Santa Clarita Services by Full Blown Studio |
May 7, 2025
Top 5 Web Designers Santa Monica: Custom Designs by Full Blown Studio |
May 5, 2025
Top 5 Benefits of Custom Website Development Santa Clarita by Full Blown Studio |
May 4, 2025
Top 5 Benefits of Hiring a ColdFusion Programmer for Custom Web Development |
May 3, 2025
Top 10 Benefits of Custom ColdFusion Web Designs in Los Angeles |
May 1, 2025
Top 10 Web Designers Acton: Custom Designs by Full Blown Studio |
April 30, 2025
Top 10 Web Designers Acton: Custom Designs by Full Blown Studio |
April 29, 2025
Custom Web Design Malibu: Top 5 Services from Full Blown Studio |
April 27, 2025
Top 5 ColdFusion Web Designs in Santa Clarita by Full Blown Studio |
April 25, 2025
Top 5 Web Designers Santa Clarita: Custom Designs by Full Blown Studio |
April 23, 2025
Top 10 Creative Web Designs by Experts in Los Angeles and Beyond |
April 22, 2025
Top 10 Reasons to Choose Full Blown Web Design Studios in Los Angeles |
April 21, 2025
Top 10 Custom Web Design Solutions by Your Santa Clarita Agency |
April 20, 2025
Top 5 Benefits of Hiring a ColdFusion Programmer for Custom Web Development |
April 19, 2025
Top 5 Custom Web Design Solutions in Stevenson Ranch by Full Blown Studio |
April 18, 2025
Top 5 Benefits of Custom ColdFusion Web Designs in Los Angeles |
April 16, 2025
Custom Web Design and Search Engine Optimization in Los Angeles: Top 10 Benefits |
April 14, 2025
Top 5 Benefits of Responsive ColdFusion Web Designs for Your Business |
April 13, 2025
Top 10 Reasons to Choose Santa Clarita Custom Web Developer Full Blown Studio |
April 12, 2025
Top 10 Creative Web Designs by Full Blown Studio in Los Angeles |
April 11, 2025
Best Web Designers in Pacific Palisades for Custom Web Solutions |
April 10, 2025
Expert ColdFusion Programmer: Top 5 Custom Web Design Solutions in Los Angeles |
April 9, 2025
Elevate Your Business with Expert Web Design Encino Services by Full Blown Studio |
April 8, 2025
Transform Your Business with Creative Web Designs Acton: Top 5 Benefits |
April 7, 2025
Top 10 Web Designers Palmdale: Custom Designs by Full Blown Studio |
April 7, 2025
Expert ColdFusion Programmer in Los Angeles: Custom Web Design Solutions for You |
April 6, 2025
Top 5 Reasons to Choose Full Blown Studio for Web Design Valencia |
April 5, 2025
Top 5 Benefits of Hiring a ColdFusion Programmer for Custom Web Development |
April 4, 2025
Top 5 Custom Website Development Services in Santa Clarita by Full Blown Studio |
April 3, 2025
Top 10 Reasons to Choose Full Blown Web Design Studios in Los Angeles |
April 2, 2025
Top 5 Creative Web Designs Santa Clarita by Full Blown Studio Experts |
April 1, 2025
Top 5 Reasons to Choose a ColdFusion Programmer for Custom Web Development |
March 31, 2025
Custom Web Designs: 7 Reasons to Choose Full Blown Studio in Los Angeles |
March 30, 2025
Top 5 Custom Web Design Encino Solutions by Full Blown Studio |
March 29, 2025
Acton Web Designer: 7 Reasons to Choose Full Blown Studio for Custom Designs |
March 28, 2025
Creative Web Designs Santa Clarita: Top 5 Features Your Business Needs |
March 27, 2025
Expert ColdFusion Programmer: Top 7 Benefits of Custom Web Design in Los Angeles |
March 26, 2025
Expert Web Design Stevenson Ranch: Customized Solutions by Full Blown Studio |
March 25, 2025
Top 10 Reasons to Choose Full Blown Studio as Your Professional Web Design Agency |
March 24, 2025
Custom Membership Web Designs by Expert ColdFusion & MySQL Developers in LA |
March 23, 2025
Transform Your Online Presence with the Best Acton Web Designer |
March 22, 2025
Mastering Search Engine Optimization: Proven Strategies for Boosting Your Online Visibility |
March 21, 2025
Elevate Your Online Presence with Stunning Custom ColdFusion Web Designs |
March 20, 2025
Optimize Your Online Presence with Custom ColdFusion Web Designs |
March 19, 2025
Improve Your Online Presence with Stunning Custom Web Designs |
March 18, 2025
Custom ColdFusion Web Programmers at Full Blown Studio |
March 17, 2025
Custom ColdFusion Web Programmer: Tailored Solutions for Your Unique Needs |
March 16, 2025
Unlock Your Business Potential with a Custom ColdFusion Web Programmer |
March 15, 2025
Utilize Custom ColdFusion Web Designs for Maximum Impact |
March 14, 2025
The Ultimate Guide to Becoming a Full Stack Programmer |
March 13, 2025
Transform Your Online Presence with a Professional Web Design in Malibu |
March 12, 2025
Transform Your Online Presence with a Santa Clarita Custom Web Developer |
March 11, 2025
Transform Your Online Presence with Expert Web Design in Porter Ranch |
March 10, 2025
Transform Your Online Presence with Stunning Web Design in Malibu |
March 9, 2025
Transform Your Business with Stunning Custom Web Designs That Captivate and Convert |
March 8, 2025
Transform Your Business with a Santa Clarita Custom Web Developer |
March 7, 2025
Transform Your Online Presence with Stunning Web Design in Malibu |
March 6, 2025
Custom Web Design Services in Santa Clarita | Certified ColdFusion & MySQL Experts |
March 5, 2025
Custom Web Design Encino: Expert ColdFusion & Bootstrap Solutions by Full Blown Studio |
March 4, 2025
Boost Your Business with Custom Web Designs by Full Blown Studio in LA |
April 28, 2023
Using Windows URL Rewrite with ColdFusion to Make SEO Friendly URLs |
April 25, 2023
How to Drive Traffic To Your Website Using AI |
April 21, 2023
Custom ColdFusion Web Design Gives You Complete Control Over Your Website's Look and Feel |
April 16, 2023
ColdFusion vs PHP vs ASP Programming Languages |
April 14, 2023
Why is ColdFusion a Great Programming Language for Web Designers |
March 3, 2023
Why ColdFusion is Still One of the Best Programming Languages for Web Development |
March 2, 2023
The Benefits of Programming Your Website in ColdFusion by Adobe |
March 1, 2023
Who Still Uses ColdFusion for their Web Development |
February 7, 2023
Full Blown Studio: Premier Web Designs for Your Business |
January 28, 2023
The Future of Web Design: Emerging Technologies and Concepts |
January 25, 2023
Top 10 Modern Web Design Trends for 2023 |
January 24, 2023
8 Ways to Recognize a High Quality Web Design |
March 23, 2021
10 Common Myths About Website Design |
January 27, 2021
Reasons Why Your Company Needs a Website |
January 15, 2021
Top 10 Web Design Trends to Watch in 2021 |
December 29, 2020
How is Artificial Intelligence Transforming the Web Design Field? |
November 25, 2020
Top 7 Web Development Tips You Cant Afford To Miss |
May 29, 2019
How to Create SEO Friendly URLS with ColdFusion |
November 17, 2014
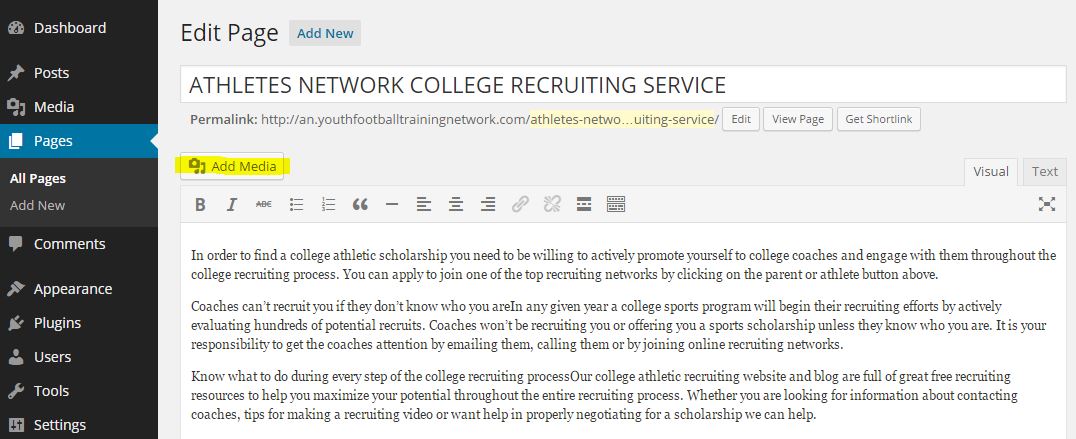
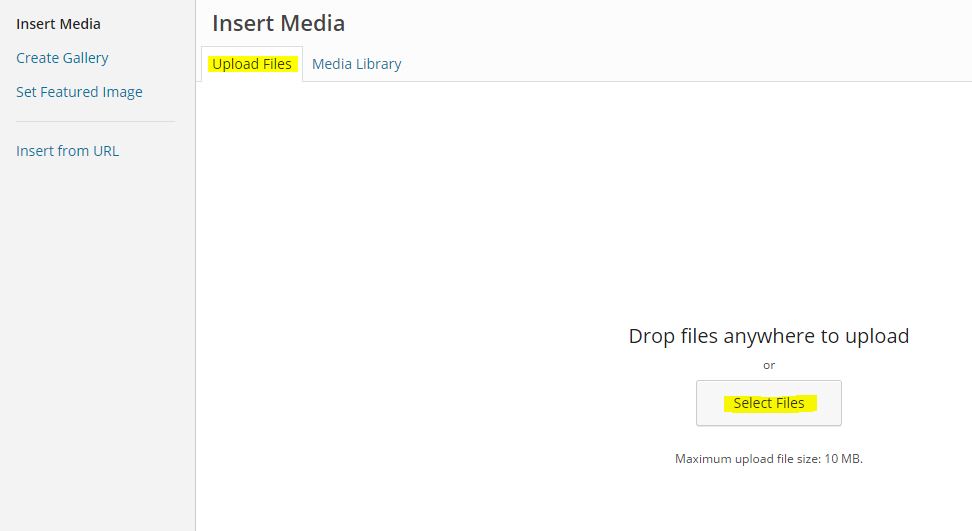
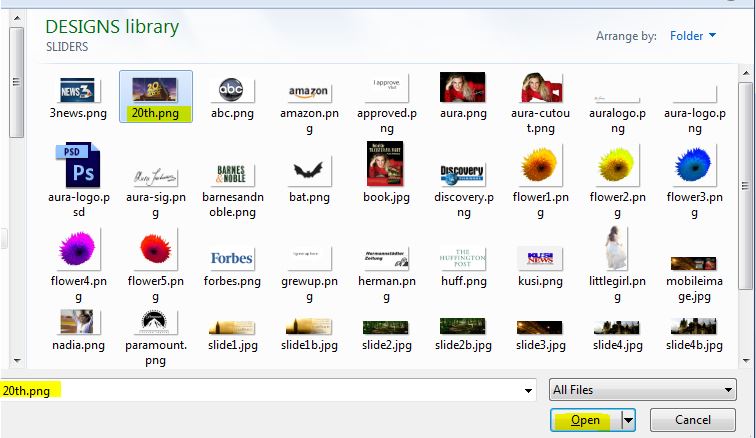
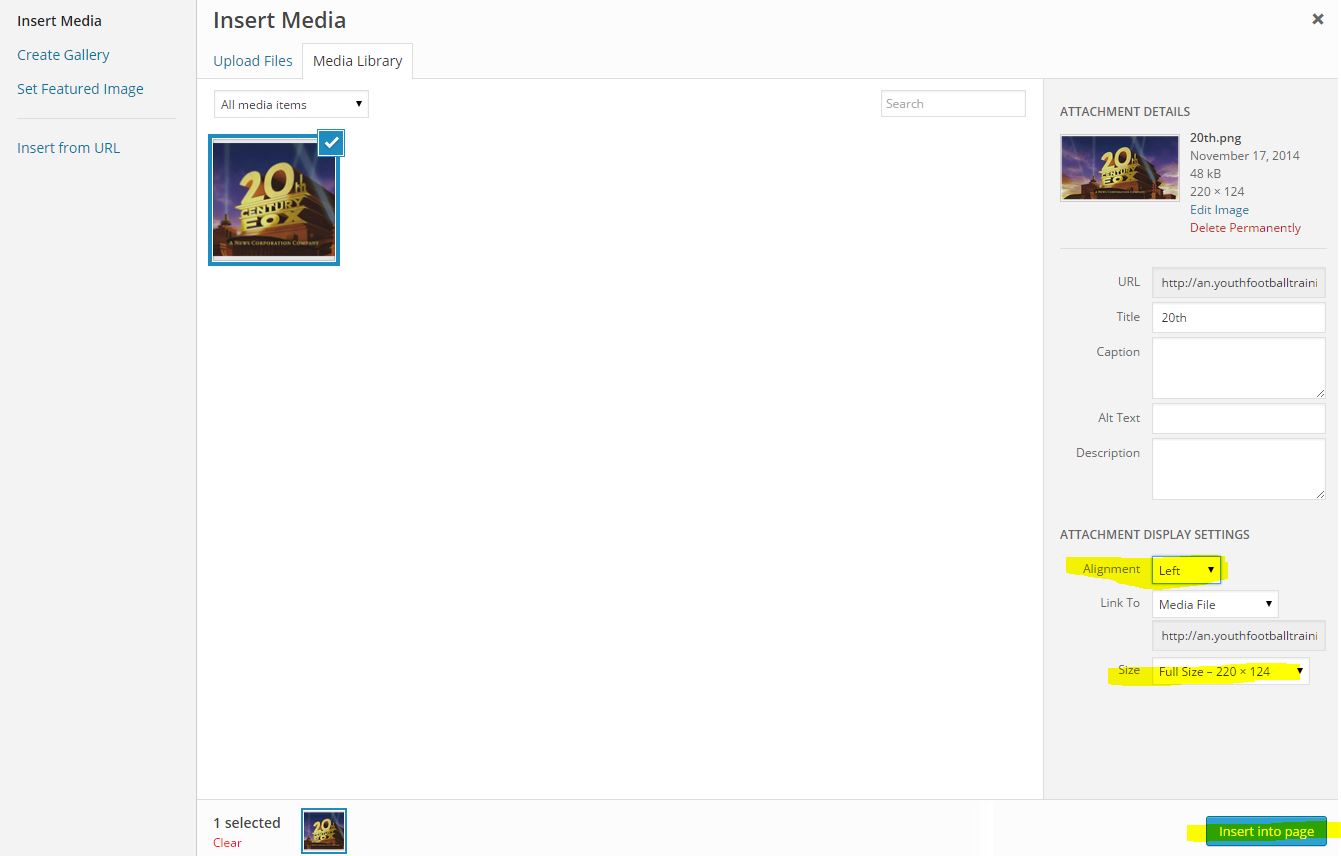
How to Add a Photo to Your WordPress Site |
August 4, 2014
How to make an Ajax Call to a ColdFusion Component using Jquery |
June 29, 2014
How to Configure IMAP Email on your iPhone |
August 4, 2013
Why use Coldfusion? |
February 24, 2013
Developers rank best application servers |
January 12, 2013
Who's uses ColdFusion? |
July 5, 2008
Benefits of a ColdFusion Website |
July 1, 2008
The Power of Coldfusion for your Intranet |
June 29, 2008
Believe the Hype: Coldfusion 8 has arrived |